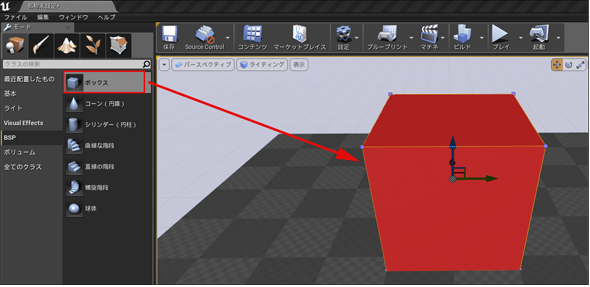
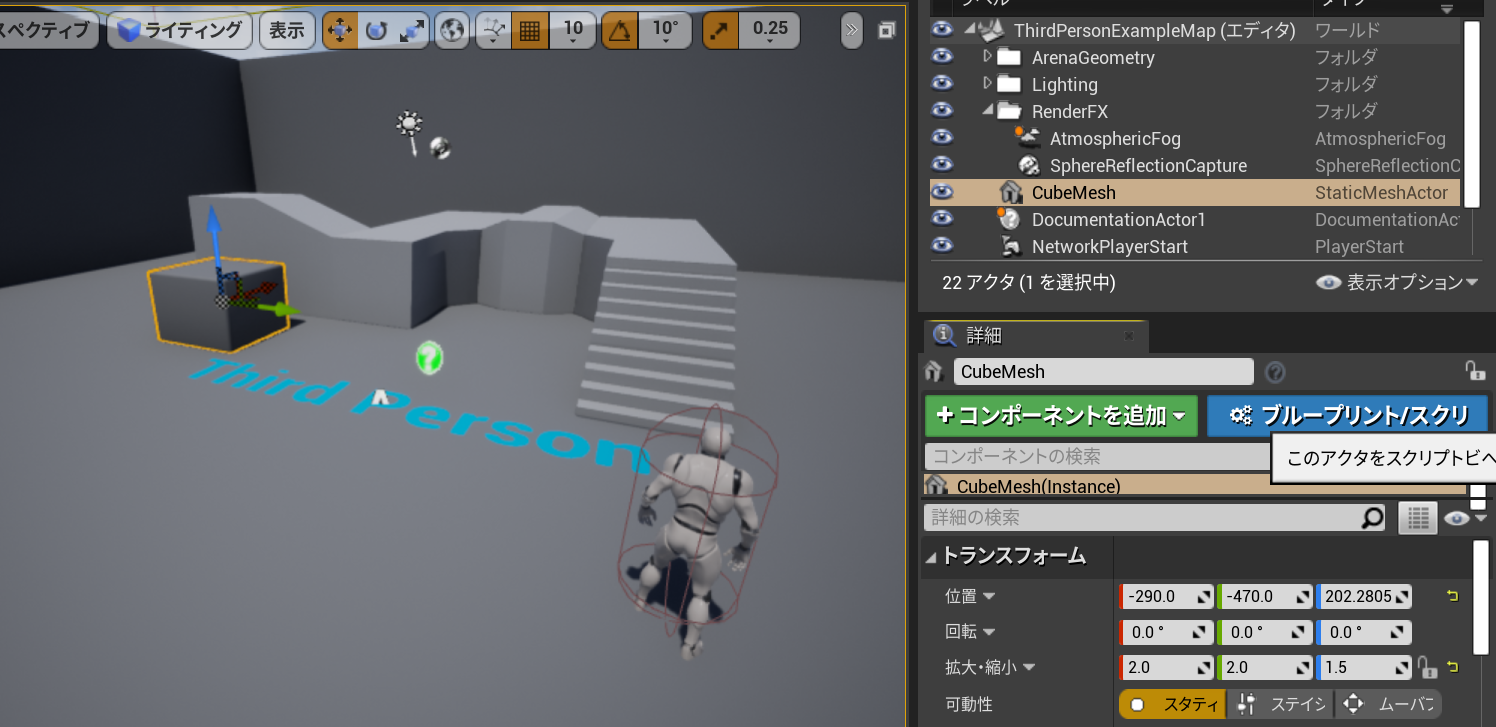
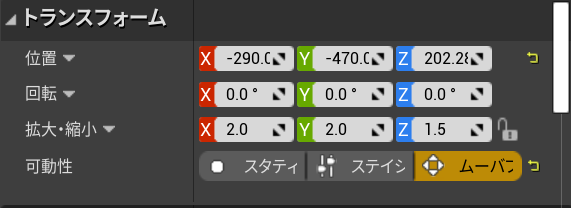
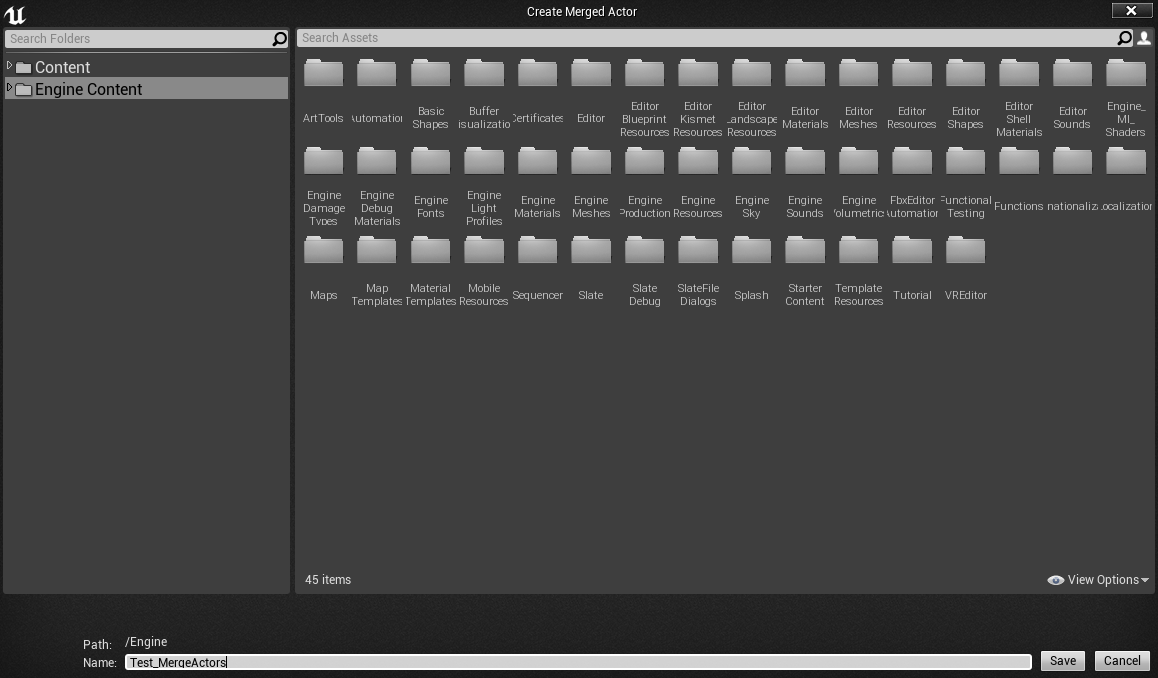
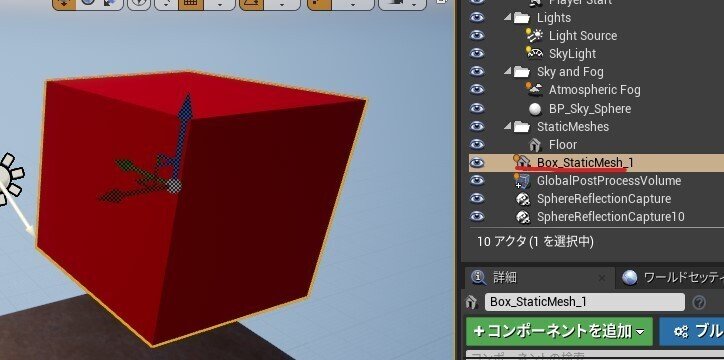
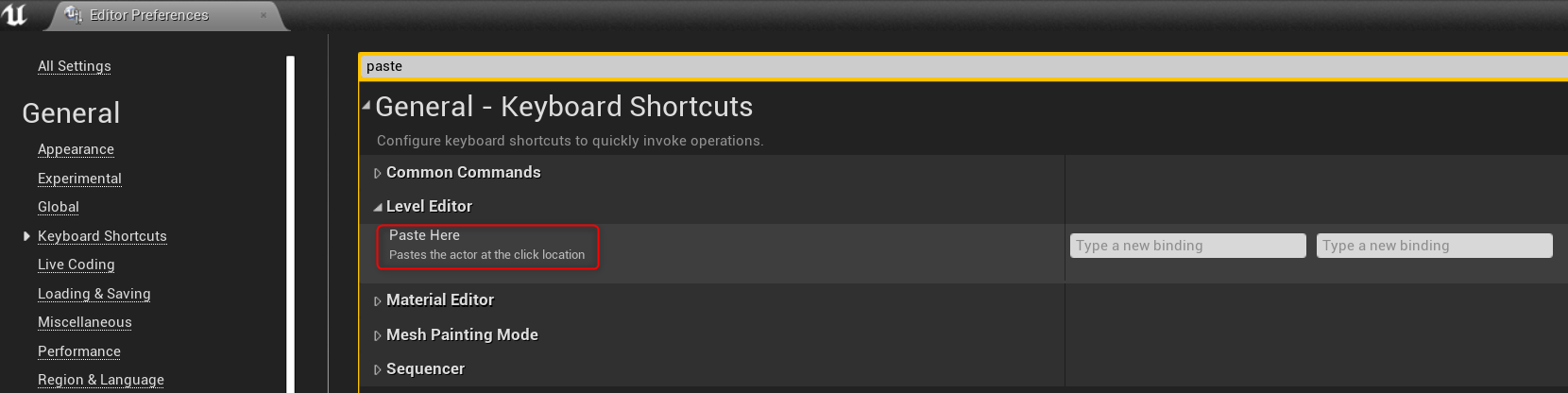
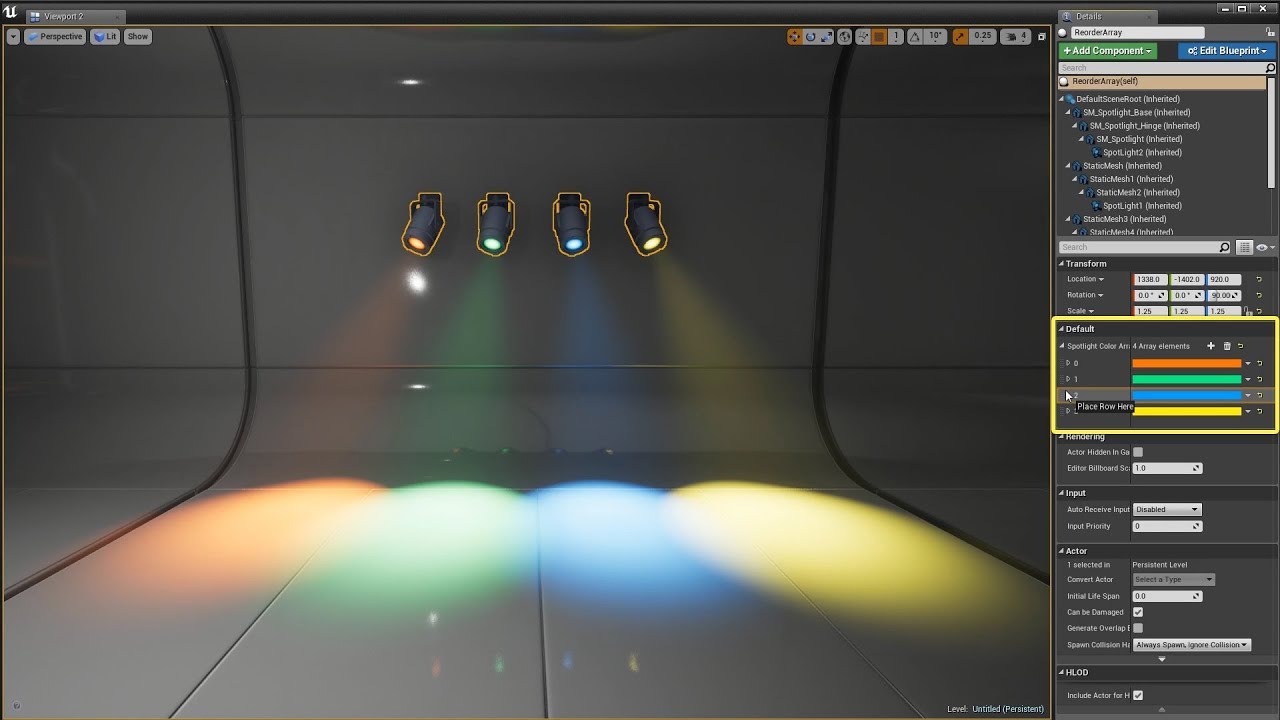
Web①コンテンツブラウザから移動させたいフォルダを右クリック→Migrate (移行) ※フォルダでないとMigrateの項目は出てこない場合があります。 その場合は一度フォルダを作成してその中Web UE4でキャラクターを動かすまでを理解する ゲームの基本? と言える入力からのキャ ラク ター移動についてできる限り理解してみる。 今回のゴールはこれらを理解するこWeb さらにAltキー X軸移動でX座標が「450」の位置まで移動させて90度回転させれば完成です。 このように、同じアクターを複数用意する際には複製の機能を利用することで

初心者ゲームつくる ボールを動かす仕組み Ue4編 白川屋 Note
Ue4 アクター 移動 速度
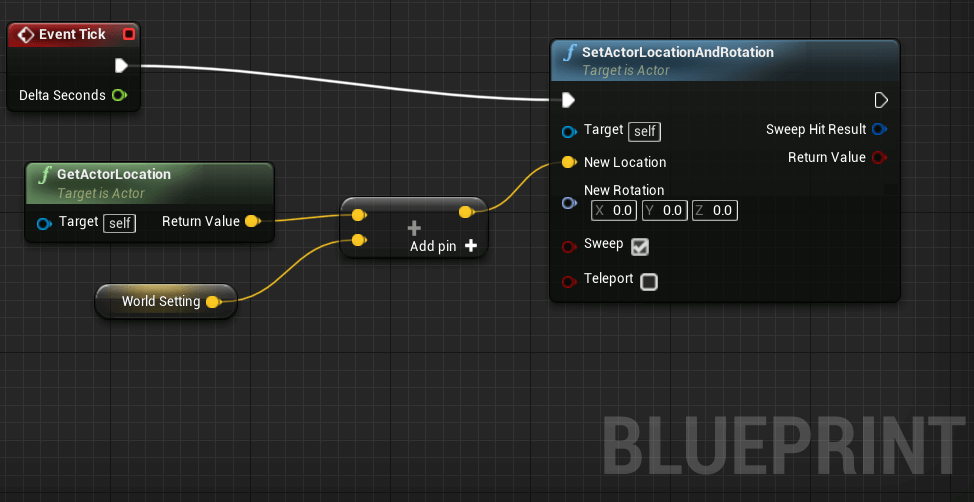
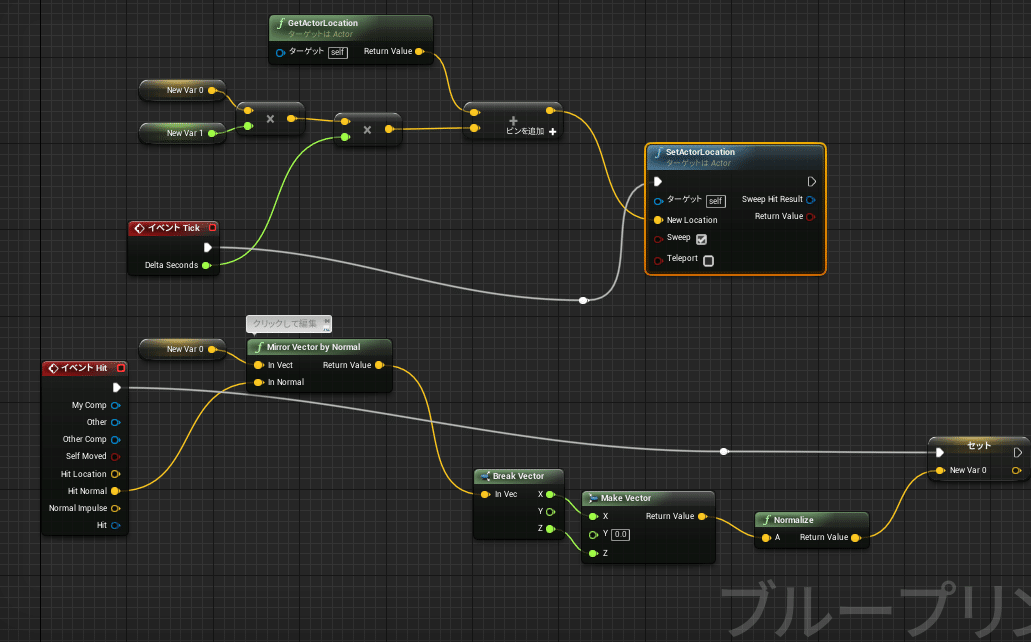
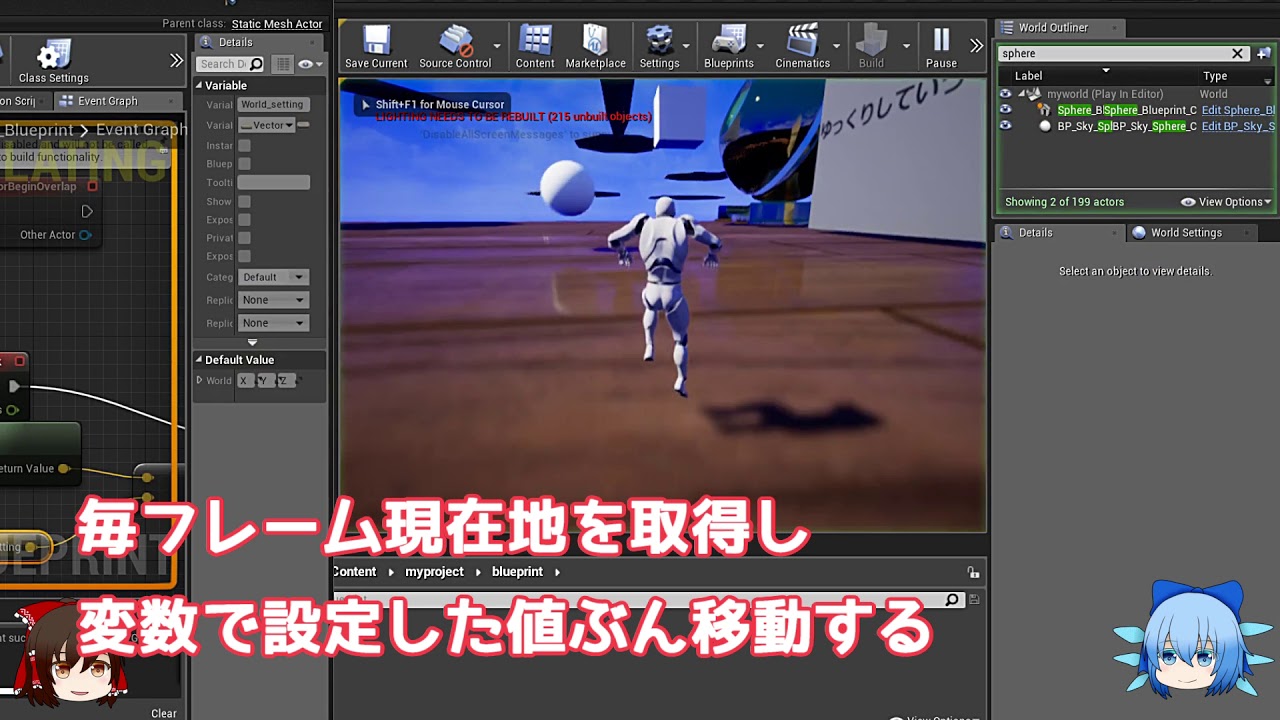
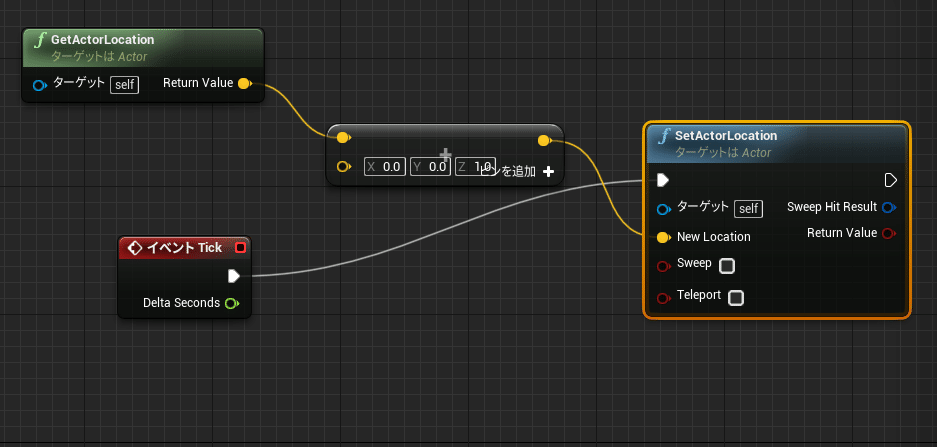
Ue4 アクター 移動 速度-Web 「アクターの移動」その1。 Unreal Engine 4 はじめに 今日もUnreal Engine 4の勉強をしていきたいと思います。 「 Udemy 」の「 作って覚えるアンリアルエンジンUnrealWeb 位置取得 → 移動 → 位置取得 → 移動 を毎フレームくりかえしているのでアクターが移動しつづけることになります。 変数の値は 結果的には 移動のはやさになるので適




Physicsconstraintを使用したアクターを移動させたいのですが Teleportが効きません Programming Scripting Unreal Engine Forums
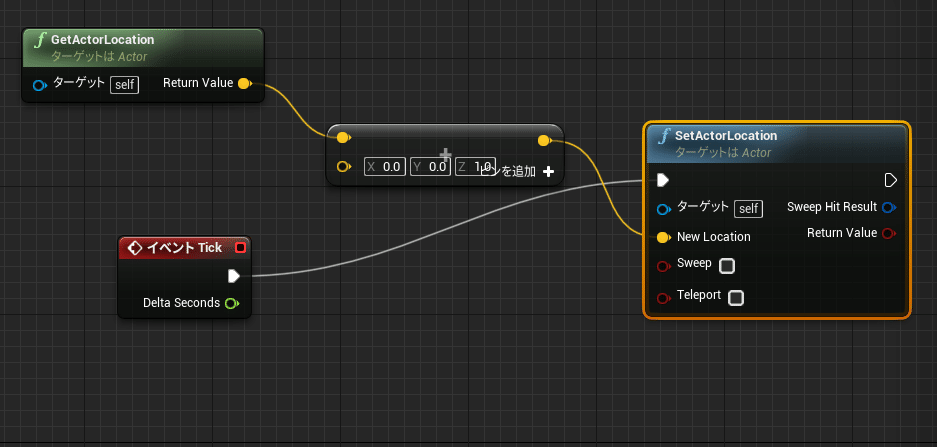
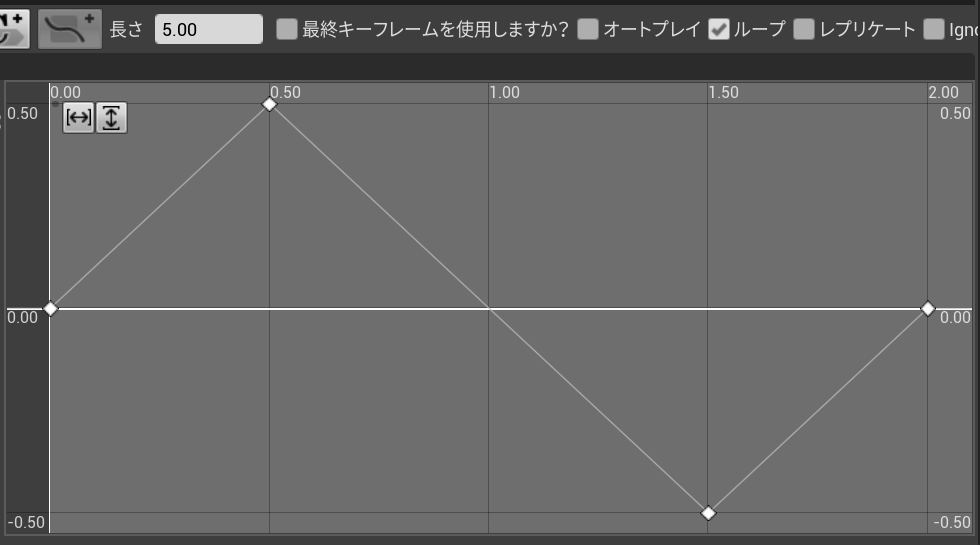
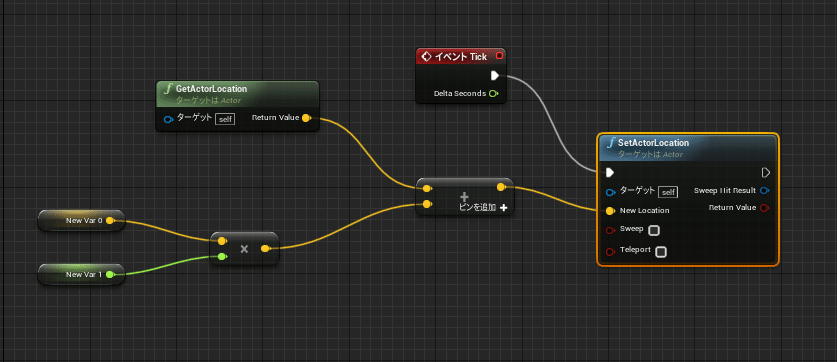
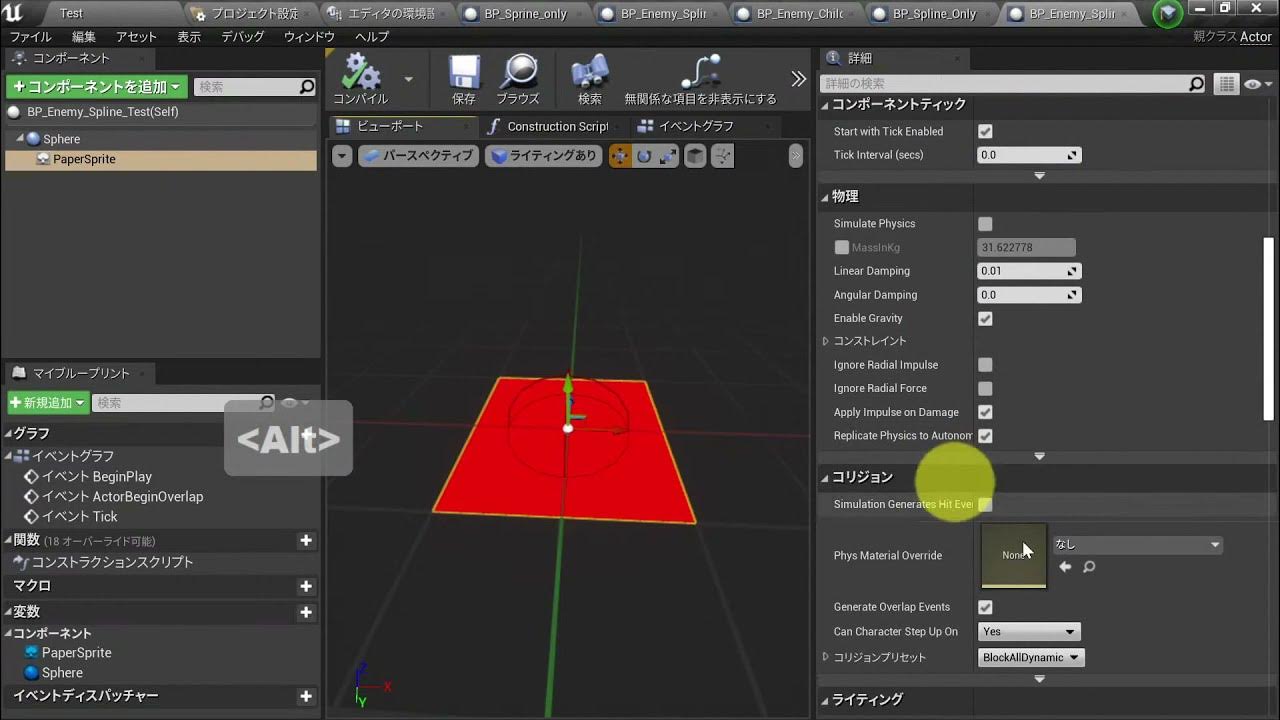
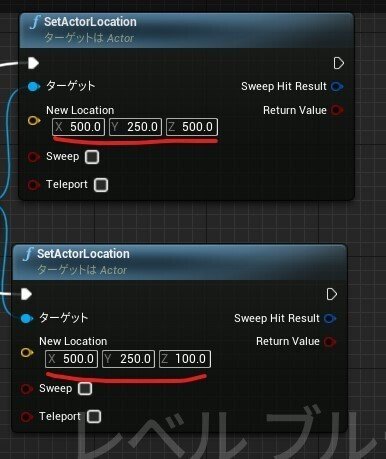
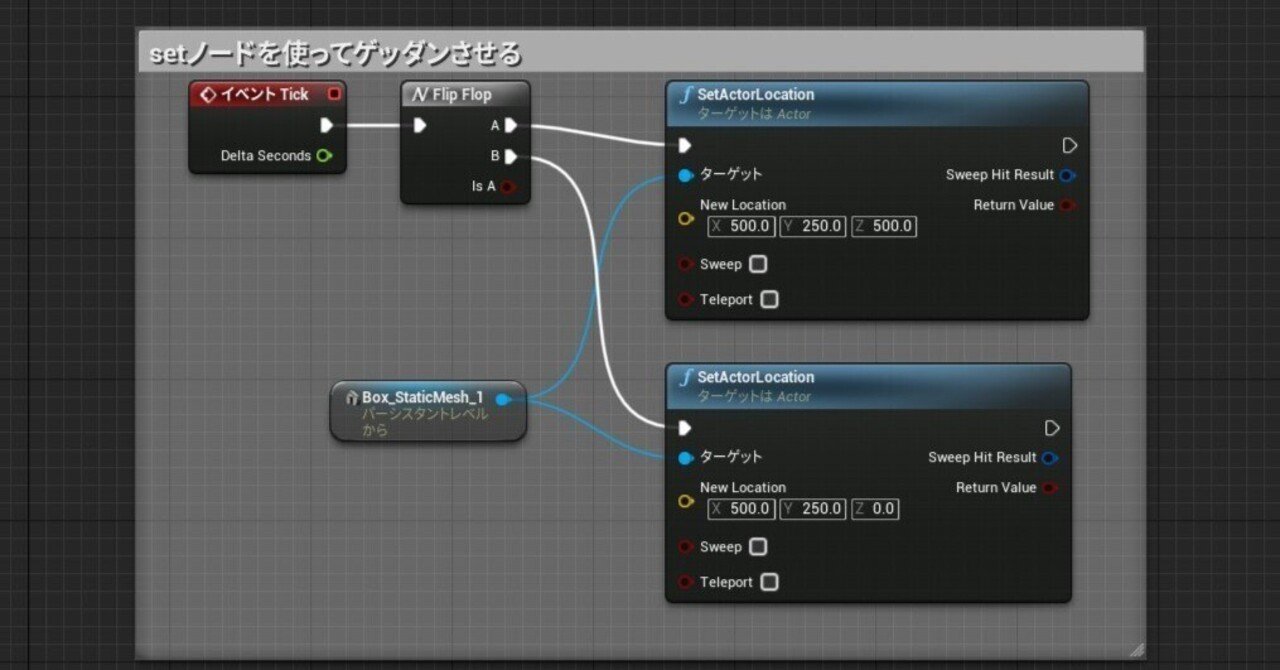
Web Add Actor Local Offset でX方向に移動し、 Add Actor Local Rotation で3方向すべてに回転する。 これを実行したら、「アクタが回転しながらX軸の方向へまっすぐ進んでいWeb Unreal Engine 424 で正確に往復移動するオブジェクト(アクター)を作る sell actor, Blueprint, UnrealEngine4 あちこち検索すると GetActorLocation に Timeline (float) のWebアンリアルエンジンのブループリントプログラミングTips。今回はアクターの移動です。ps_beginer MediaBlog → http//xn
Web UE4 AIがナビメッシュを使わずに移動する際のTips AIが移動を行う際には、MoveToなどのノードや関数を使って移動することが多いとはずです。 そしてMoveToなどWeb どうもぶっさんです。 以前キャラクターのFadeOutを作ったのですが、 せっかくなので、アクターのフェードアウトも作りました。 アクターのフェードアウトを実装しよWebUE4 でキャラクターに移動を設定するためのガイドです。 Intermediate キャラクターの移動 を作成するには、いくつかの構成要素が必要で、それらが互いに作用することで、最終的に
Web UE4Actorを目標のActorまで等速直線移動させる 3 佐々木フルシアンテ 年11月1日 16 駅に向かう電車のように、目標のActorの座標まで自Actorを等速直線で移動さWeb UE4 アクターをターゲットの方に向ける方法 今回は対象に向かって徐々に向きを変えるような処理をいくつか紹介します。 それぞれに、利点と欠点があるため状況に応じてWeb アンリアルエンジン のアクターの移動方法 19:UE4 未分類 0 アンリアルエンジンでは Tickイベントノードにつなぐことで マイフレーム動かすことができます。



アクター同士の二次元距離を調べる 妹でもわかるunrealengine4




Ue4 19 で追加されたコールスタック機能について 棚からねぎもち
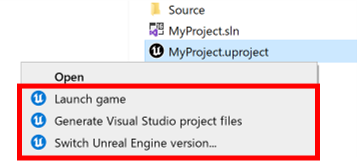
WebCloth の アートディレクション ・ Unreal Fest 19 の講演の例 Anim Dynamics( UE4 11から実装された物理制御ノード)を使用しているためパフォーマンスは悪いが、モバイルプラッWeb 構成 No1 移行するための下準備No2 レベル遷移させるNo3 非同期ロードレベル遷移させるNo4 終了させる No1 移行するための下準備 移行先のマップを作成します。 ただWeb MyActor クラスを UE側で開かなくても、クラスを作成すれば Visual Studio のウィンドウ上に自動的に反映されます。 アクターを動かすコードを C で記述する フレーム




対象のアクターの手前までプレイヤーを移動させる方法 Ue4ゲーム製作事例備忘録ブログ




Ue4 プレイヤーを対象のアクターの手前まで移動させる方法 Youtube
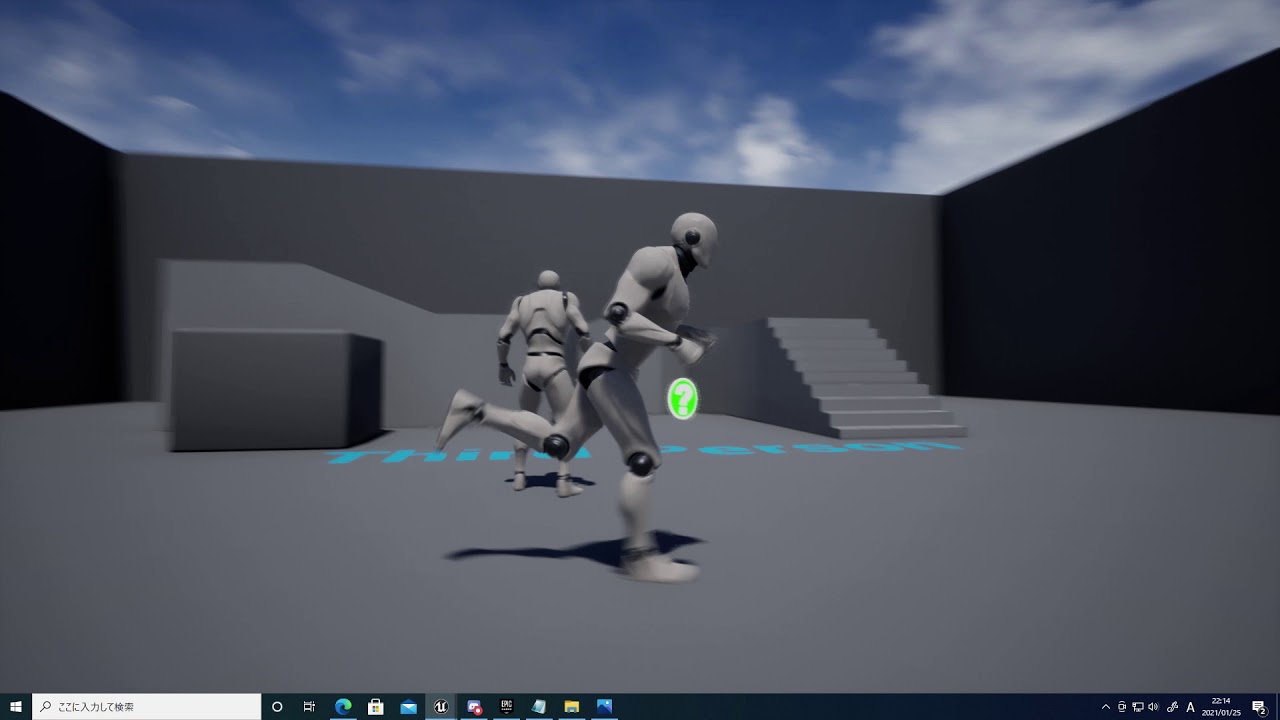
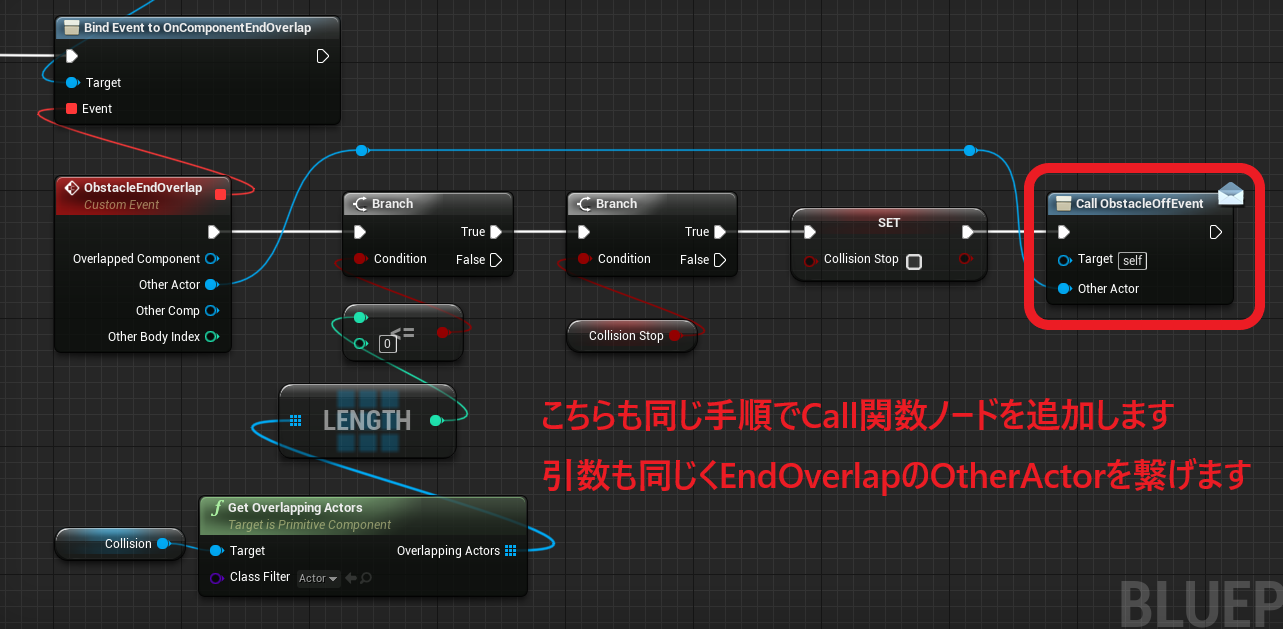
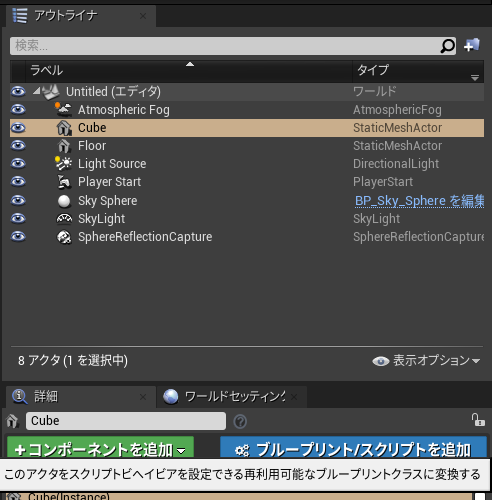
Web 自身を対象のアクターの手前まで移動させる処理を紹介します。 ~対象のアクターを作成~ まず対象のアクター「NPC」を作成します。 「ThirdPersonCharacter」をコWeb Unreal Engine 4 UE410分で動く。 建物にNPC (人物)をランダムに徘徊させよう 年7月13日 Tweet ずっと憧れていた「自分の建築作品の周囲にNPCをウロウロWeb できること レベル上に仮配置した物を簡単に本番用に置き換える レベル上に配置したアクタを選択 コンテンツブラウザ上で置き換えたいBPを選択 レベル上で配置したアク




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




いまがコーディングとき
Web アクターをマウスで回転させるBluePrintを組んだので情報共有を(という名目のメモ) 実装 使用するもの 椅子(スターターパック) 仕様 アクターをクリックして動かすとWeb 構成 No1 キャラクターを停止させるNo2 キャラクターを停止後に動かせるNo3 遊び No1 キャラクターを停止させる キャラクターを停止させるのは簡単で、「DisableWeb PawnとPlayer ControllerによるActor移動 UE4 UE4でのプレーヤー操作の基本 前回のGameModeでも少し紹介しましたが、UE4ではプレーヤーが操作するオブジェクトを




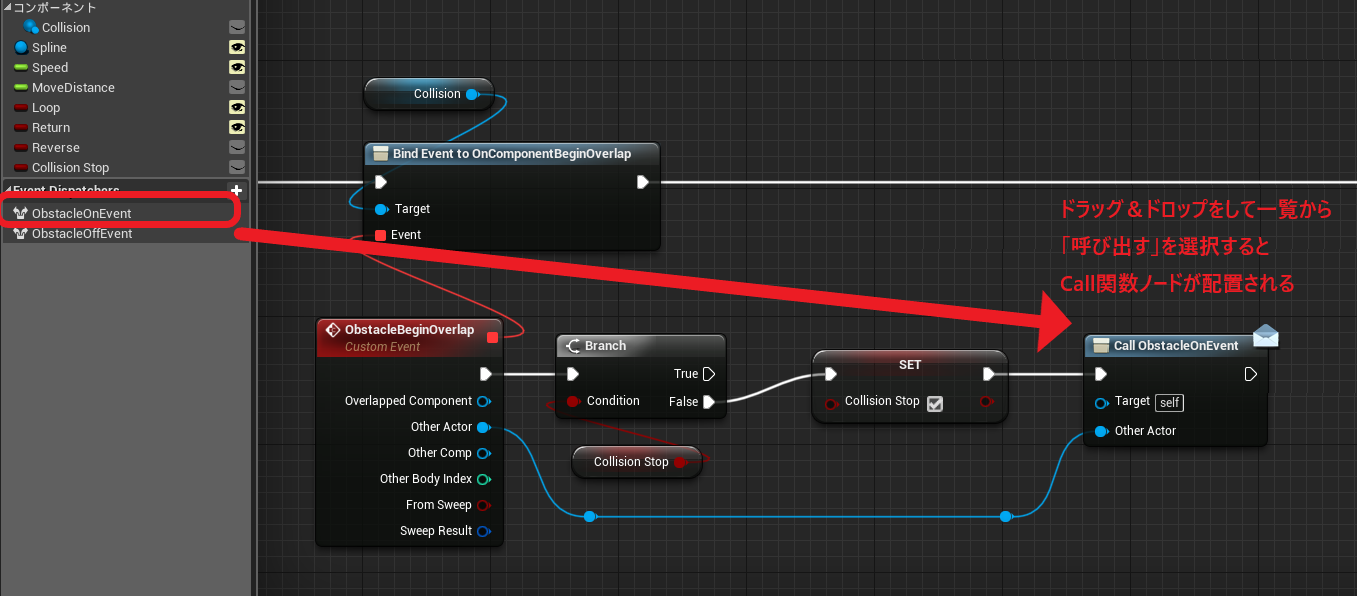
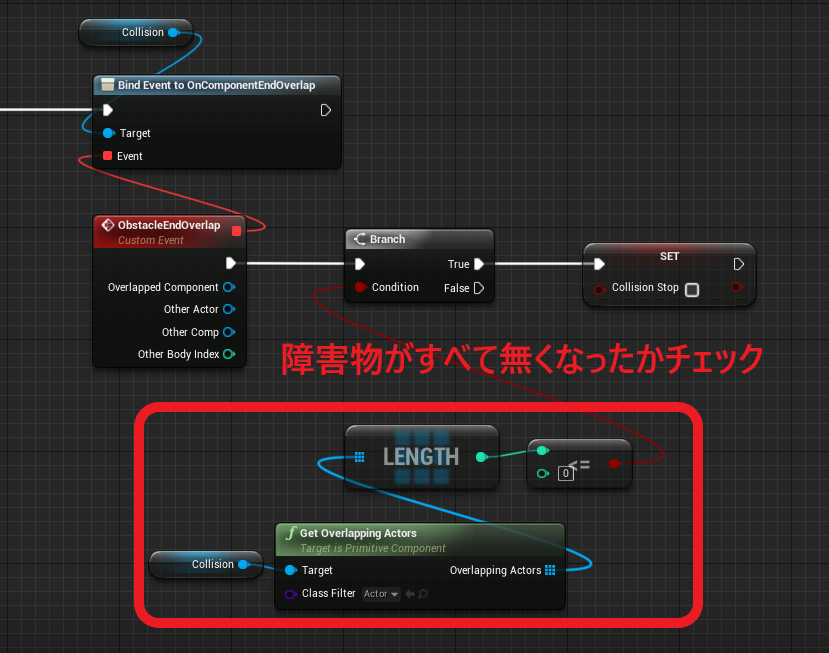
Ue4 スプライン移動に衝突検知システムを追加する 株式会社ヒストリア




Dockerを使ってunreal Engineのコンテナイメージを利用する Colory Games
Web 前回は、ノードを使ってアクターを移動させる方法を勉強しました。 はじめに 前回まで 今回の作業 ここまで 今回の作業 コンポーネントを追加したときに親子関係を設定すWeb 物理オブジェクトを移動させる場合、速度とコリジョンについて考えます。 通常、オブジェクトの位置 (または回転) が設定されると、物理エンジンが暗黙の速度を計算し、Web その3 2Dアクターと移動のさせ方 ※ 最新の情報で2Dゲーム制作についてまとめ直しましたので、「 UnrealEngine4で2Dゲームを作ろう! 「2Dゲームを作るために必要なこ




Dockerを使ってunreal Engineのコンテナイメージを利用する Colory Games




Ue5 アクターの移動 アクターとはレベル上に配置されているもの Youtube
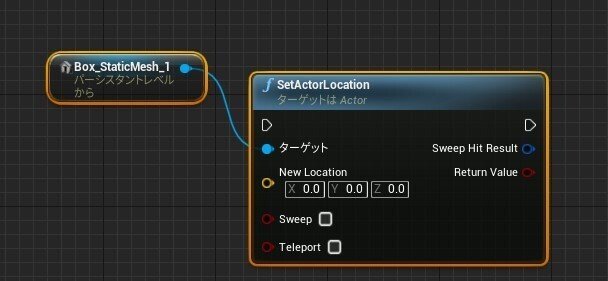
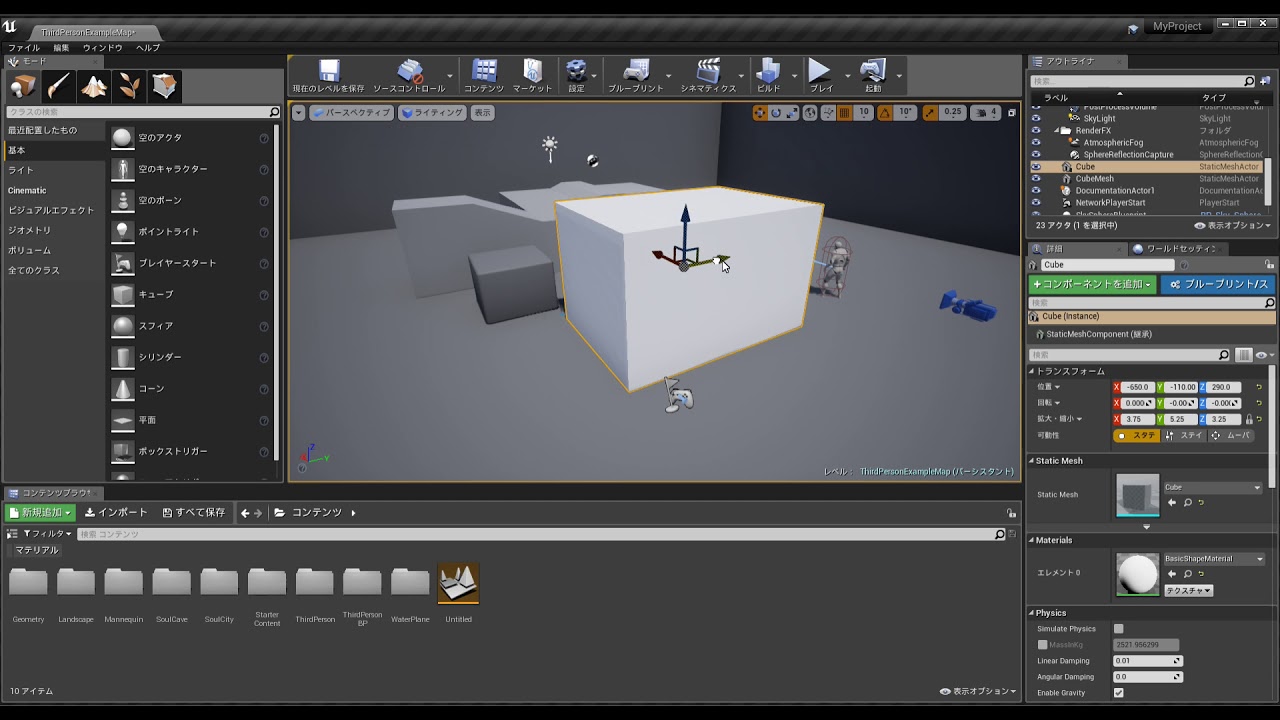
Web UEバージョン:426 手順 レベル上にアクターを配置(スプライン用) アクターを配置したら、アクターを選択し、詳細タブで "コンポーネントを追加" から"Spline"を選Web 22日 UE4メモ:レベル間をまたいだアクターの参照方法★★ ※この記事で使用しているUnrealのVersionはです。 例えば、適当なPersistentLevelに「A」とWeb選択したアクタをその軸に沿って移動するには、矢印をクリックしてドラッグします。 単一の軸に沿ってキューブを平行移動しています。 アクタを 2 つの軸に沿って同時に移動するには




マテリアル アクター カメラ操作で分かるunreal Engineの基本的な使い方 Unityユーザーのためのunreal Engine入門 2 2 2 ページ It




2
Web UE4でキャラクターをタッチした場所に移動させる 18年11月22日 19年3月3日 キャラクターの移動制御で、タッチ、又はマウスクリックした箇所にキャラクターを移動さ




Unreal Engine 5 0 リリース ノート Unreal Engine 5 0 ドキュメント




対象のアクターの手前までプレイヤーを移動させる方法 Ue4ゲーム製作事例備忘録ブログ




対象のアクターの手前までプレイヤーを移動させる方法 Ue4ゲーム製作事例備忘録ブログ




モバイルゲームにもっとクオリティを Ue4を使ったハイクオリティなモバイルゲーム制作について




対象のアクターの手前までプレイヤーを移動させる方法 Ue4ゲーム製作事例備忘録ブログ




Ue4でアクターを高速移動させる方法 みっつ 兼業クリエイター Note




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




Unreal Engine 11日目 アクターの移動 その1 初心者から画像制作 3d Graphic Design From Beginner




2




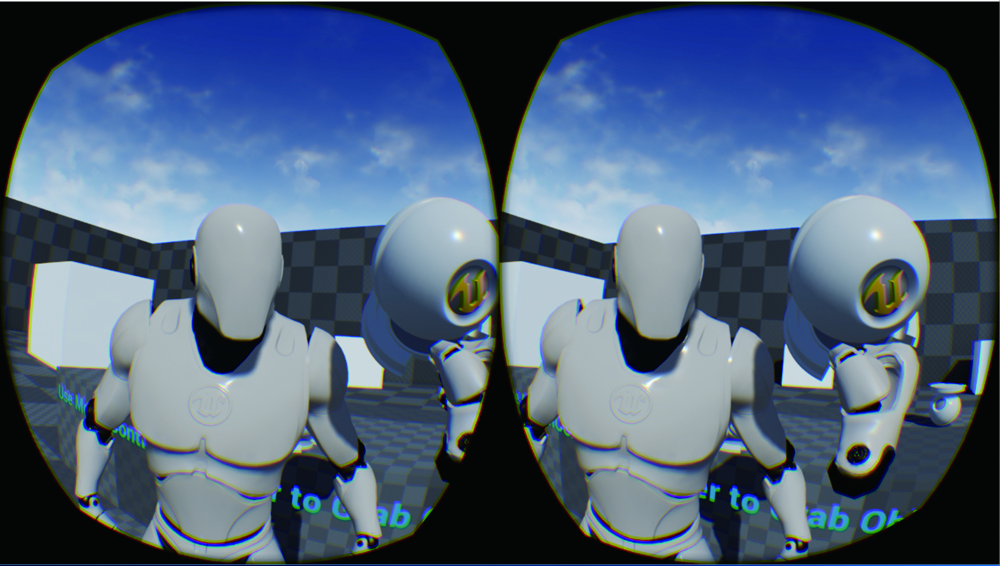
開発元のepic Gamesが伝授 Unreal Engine 4でつくるvrコンテンツ




対象のアクターの手前までプレイヤーを移動させる方法 Ue4ゲーム製作事例備忘録ブログ




初心者ゲームつくる ボールを動かす仕組み Ue4編 白川屋 Note




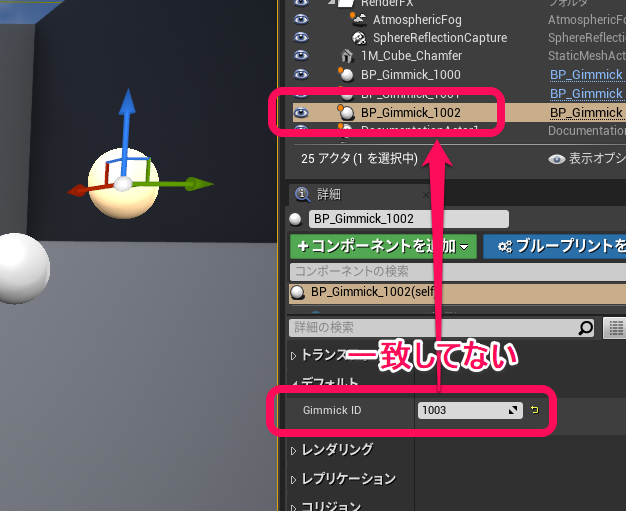
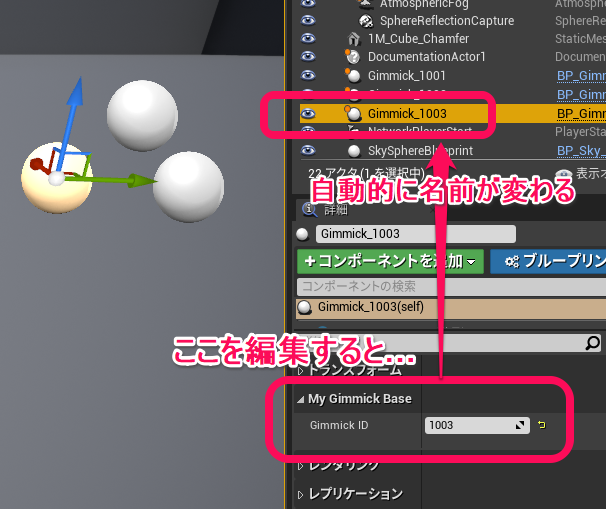
Ue4 アクターのラベル名を自動変更する機能の実装方法 株式会社ヒストリア



妹 相対的に考える 妹でもわかるunrealengine4




Ue 4 Unreal Engine 5 で アクタの配置 移動 回転 拡大縮小 と複製 Youtube




Ue4 Bptips 1 アクターの移動 ゆっくり解説 Youtube




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




物理オブジェクトの移動 Unreal Engine




Ue4 スプライン移動に衝突検知システムを追加する 株式会社ヒストリア



マップ移動 Unreal Engine 時と場所と冬と When Where And Who Are You 別館




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita



ビヘイビアツリー 作例 2点間の往復 Ue4 Document Com04




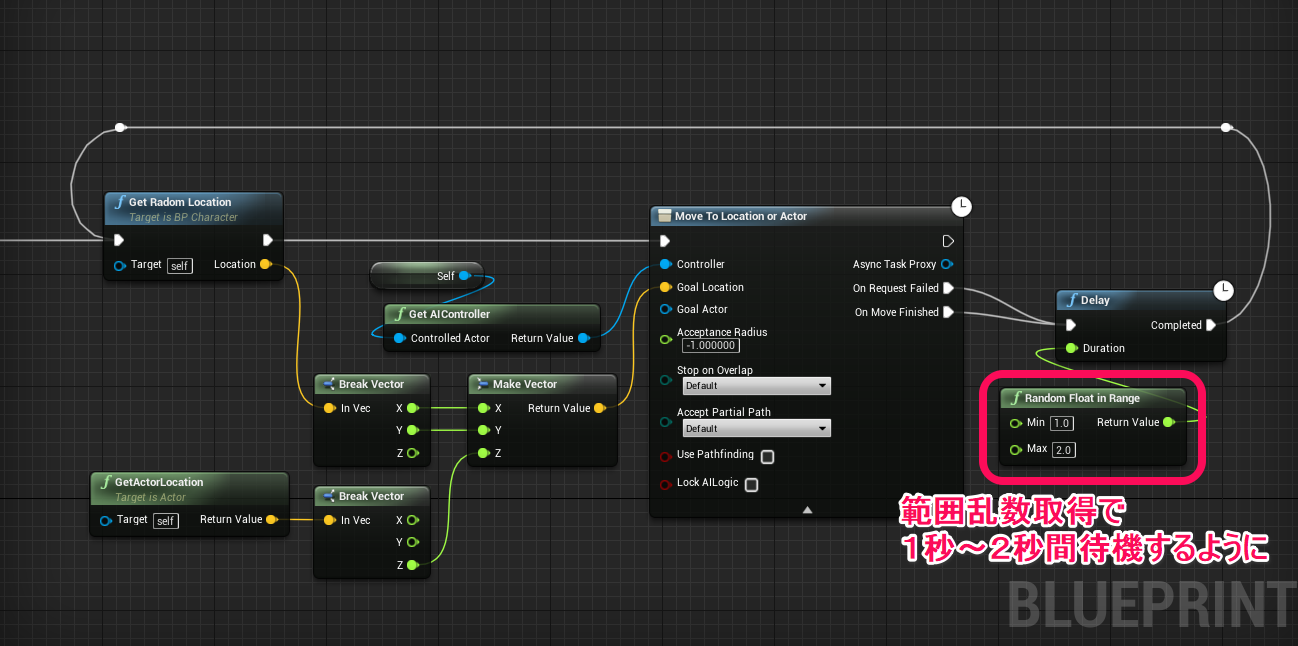
Ue4 ランダムに移動するキャラクターを簡単に実装する方法 株式会社ヒストリア




Rider の新機能




Ue4 アクターのラベル名を自動変更する機能の実装方法 株式会社ヒストリア



City サンプル プロジェクト Unreal Engine デモ Unreal Engine 5 0 ドキュメント




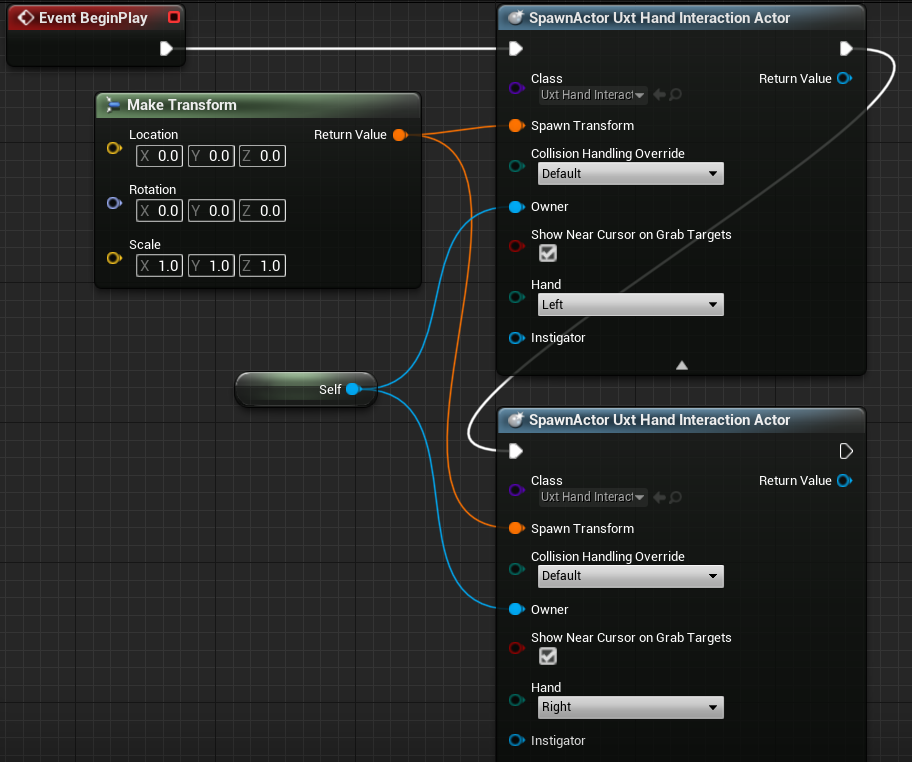
Unreal Engineで Arkit を使ってみよう Cyberagent




対象のアクターの手前までプレイヤーを移動させる方法 Ue4ゲーム製作事例備忘録ブログ




モバイルゲームにもっとクオリティを Ue4を使ったハイクオリティなモバイルゲーム制作について




Ue4 アクターの動かし方 Beginner Program S Blog




Ue4 19 で追加されたコールスタック機能について 棚からねぎもち




4 シーンを対話型にする Mixed Reality Microsoft Learn




2




物理エンジンで2次元方向にしか移動させない方法 Ue4 妹でもわかるunrealengine4




Unreal Engine の 古代の谷 サンプル Unreal Engine 5 0 ドキュメント




C Er 向け Ue4 18 変更点メモ 棚からねぎもち




初心者ゲームつくる ボールを動かす仕組み Ue4編 白川屋 Note




マテリアル アクター カメラ操作で分かるunreal Engineの基本的な使い方 Unityユーザーのためのunreal Engine入門 2 1 2 ページ It




Ue4 ランダムに移動するキャラクターを簡単に実装する方法 株式会社ヒストリア




Unreal Engine 4 25 でアクター 物体 オブジェクト をマウスで操作するプログラムを書く Qiita




初心者ゲームつくる ボールを動かす仕組み Ue4編 白川屋 Note




Unreal Engine 4 アクタの移動や回転 大きさの調整 Youtube




Unreal Engine の 古代の谷 サンプル Unreal Engine 5 0 ドキュメント




Unreal Engine 11日目 アクターの移動 その1 初心者から画像制作 3d Graphic Design From Beginner




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




Unreal Engine 12日目 アクターの移動 その2 初心者から画像制作 3d Graphic Design From Beginner




Physicsconstraintを使用したアクターを移動させたいのですが Teleportが効きません Programming Scripting Unreal Engine Forums




Physicsconstraintを使用したアクターを移動させたいのですが Teleportが効きません Programming Scripting Unreal Engine Forums




Unreal Engine 5 0 リリース ノート Unreal Engine 5 0 ドキュメント




どんなことがあってもy軸を固定するコンポーネント 妹でもわかるunrealengine4




3w9r7b3raa37nm



Q Tbn And9gcqozt4gfr478jnjcd91y26e0dg2vtiq3ophdtvx Nyhebx Kjjli 1b Usqp Cau




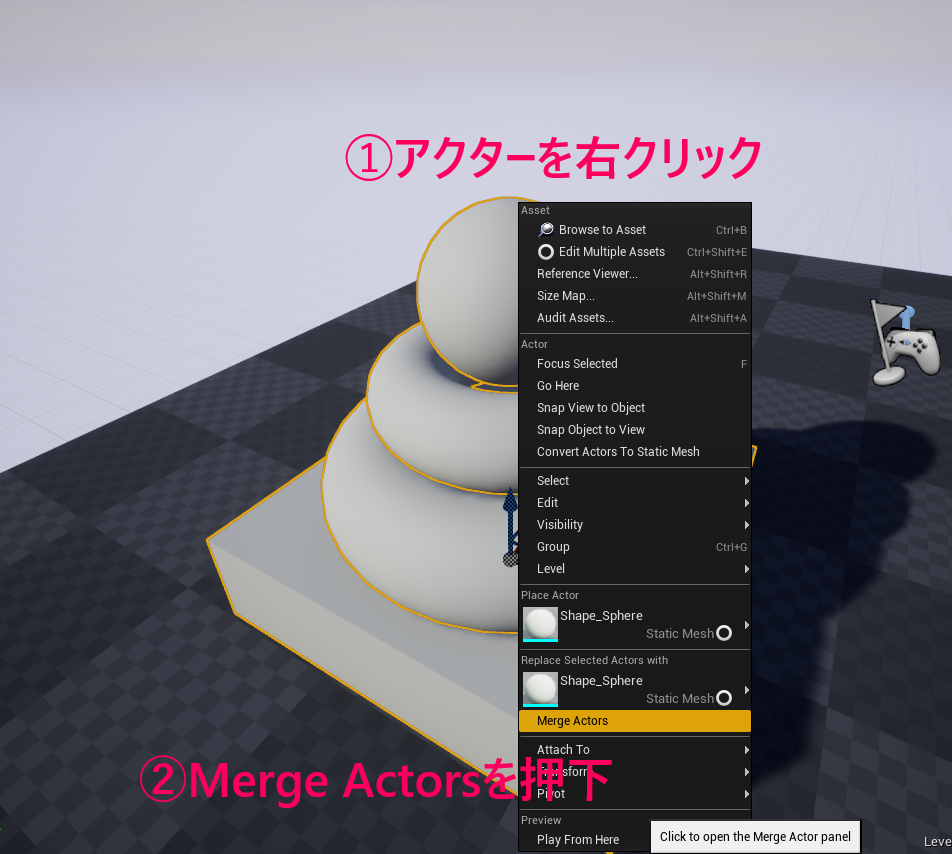
Ue4 配置した複数のスタティックメッシュを結合する方法 株式会社ヒストリア




Ue4 アクターのラベル名を自動変更する機能の実装方法 株式会社ヒストリア




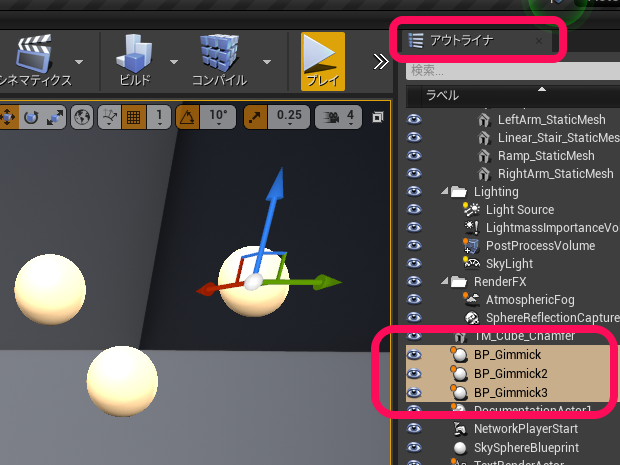
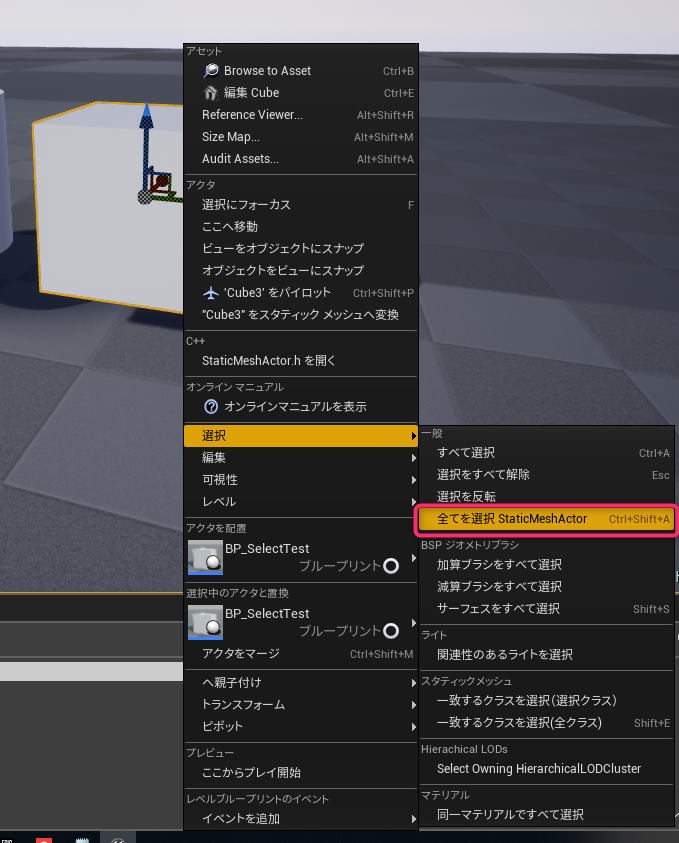
Ue4 アクターの一括選択あれこれ 株式会社ヒストリア




Ue4 補習 スプラインに沿った敵の移動とかサブレベル 2d縦スクロールシューティングゲームを作ろう5 Youtube




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




対象のアクターの手前までプレイヤーを移動させる方法 Ue4ゲーム製作事例備忘録ブログ




Unreal Engine において Windows で Ios をビルドする Unreal Engine 5 0 ドキュメント



マップ移動 Unreal Engine 時と場所と冬と When Where And Who Are You 別館




Dockerを使ってunreal Engineのコンテナイメージを利用する Colory Games




Ue4 Aiがナビメッシュを使わずに移動する際のtips Let S Enjoy Unreal Engine




Unreal Engine のジオメトリ スクリプトのリファレンス Unreal Engine 5 0 ドキュメント




Unreal Engine 11日目 アクターの移動 その1 初心者から画像制作 3d Graphic Design From Beginner




Unreal Engine 4 Education 1 基礎の基礎 最初は何から学ぶ




Ue4 スプライン移動に衝突検知システムを追加する 株式会社ヒストリア




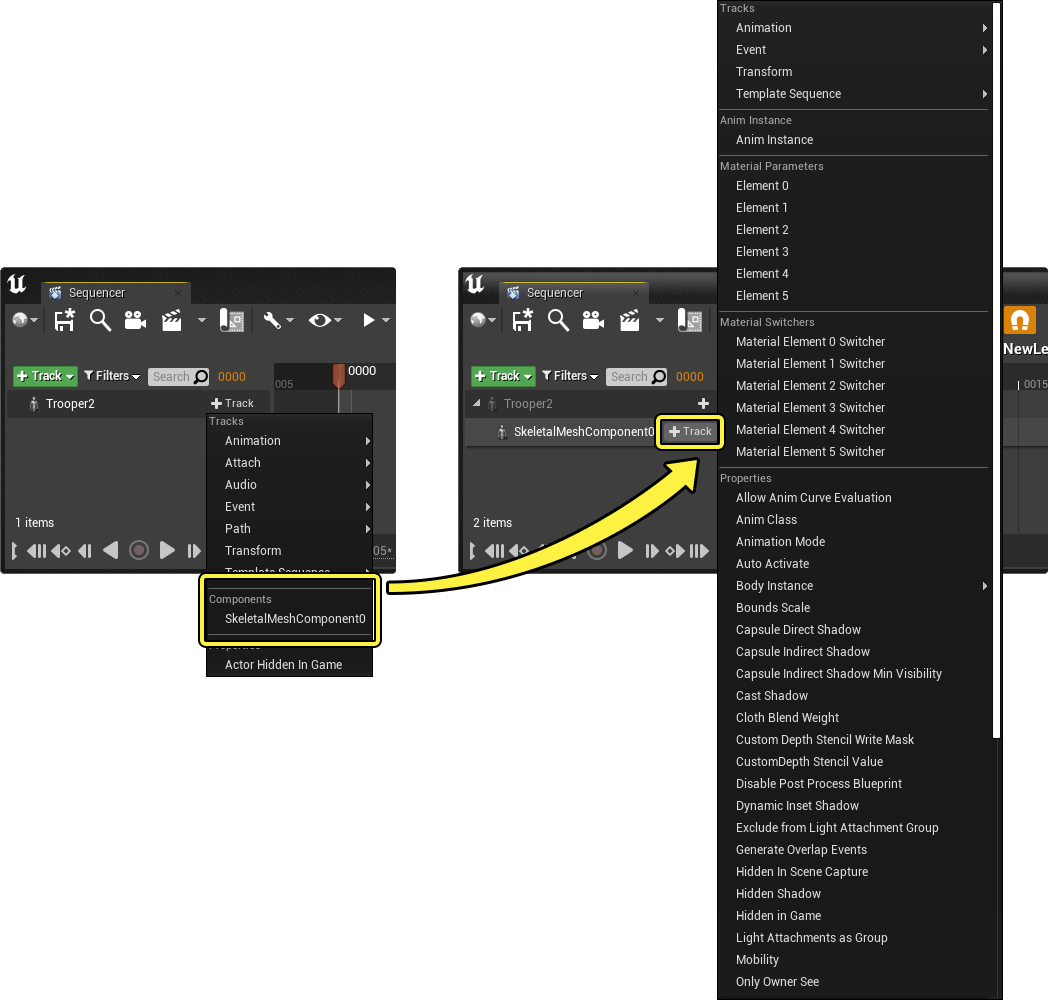
オブジェクト バインディング トラック Unreal Engine ドキュメント




Unreal Engine 11日目 アクターの移動 その1 初心者から画像制作 3d Graphic Design From Beginner




Unreal Engine 4 24 で正確に往復移動するオブジェクト アクター を作る Qiita




Ue4 配置した複数のスタティックメッシュを結合する方法 株式会社ヒストリア




Ue4でアクターを高速移動させる方法 みっつ 兼業クリエイター Note




Unreal Engine 12日目 アクターの移動 その2 初心者から画像制作 3d Graphic Design From Beginner




Physicsconstraintを使用したアクターを移動させたいのですが Teleportが効きません Programming Scripting Unreal Engine Forums




開発元のepic Gamesが伝授 Unreal Engine 4でつくるvrコンテンツ 特集 Cgworld Jp




Historia Inc 株式会社ヒストリア




アクターが移動するアニメーションについて Blueprint Epic Developer Community Forums



2




Ue4でアクターを高速移動させる方法 みっつ 兼業クリエイター Note




Unreal Engine 4 26 リリース ノート Unreal Engine ドキュメント




アクターの移動と回転 Bate S Blog




初心者ゲームつくる ボールを動かす仕組み Ue4編 白川屋 Note




2




Unreal Engine 12日目 アクターの移動 その2 初心者から画像制作 3d Graphic Design From Beginner



Lh3 Googleusercontent Com Proxy Kasgz8c37wjlfpb1whg4wndffikh Ptnwnxtonnmisw8kkjwf0mf9 Yd62pmy3bom6b6jmydbmvimkvrmn7sccitd4gxqhyj1ltkb C0pgaztw0rwozy Gtjmdxyp8z0 Wggdkvsscslo63dmanje6kztosxkypzlyw Qkkzyo0bufmomthmvpc5ti5e58gshsm




Ue4 Tutorial 簡単にできるactorの上下移動の方法 基礎にしてかなり重要です Youtube




C Er 向け Ue4 18 変更点メモ 棚からねぎもち




Ue4でアクターを高速移動させる方法 みっつ 兼業クリエイター Note




Unreal Engine 4 Education 1 基礎の基礎 最初は何から学ぶ 19 ドクセル


